转载:原文来自博客园 http://www.cnblogs.com/JustinYoung/archive/2009/03/02/ie-jiaojianzhushi.html
IE的有条件注释是一种专有的(因此是非标准的)、对常规(X)HTML注释的Miscrosoft扩展。顾名思义,有条件注释使你能够根据条件(比如浏览器版本)显示代码块。尽管是非标准的,但是有条件注释对于其他所有浏览器作为常规注释出现,因此本质上是无害的。有条件注释在Windows上的IE5中首次出现,并且得到了Widnows浏览器所有后续版本的支持。
IE的有条件注释及其有效,而且非常容易记住。主要的缺点是这些注释需要放在HTML页面中,而不是放在CSS中。这样,当你不需要这些东西,或者有所更改的时候,就需要维护很多的地方。
让我们据几个例子来看看吧——
只有IE才能识别
因为只有IE5以上的版本才开始支持IE条件注释,所有“只有IE”才能识别的意思是“只有IE5版本以上”才能识别。
<!--[if IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
只有特定版本才能识别
例如,只有IE5才能识别,只有IE6才能识别,只有IE7或者IE8才能识别。识别的条件是特定的版本,高了或者低了都不可以。例如下面的代码块,将只会在IE8中有效
<!--[if IE 8]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

只有不是特定版本的才能识别
当然,IE浏览器需要在5以上的版本,才在讨论范围之内。例如下面的例子中,特定了IE7版本不能识别。
<!--[if !IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

只有高于特定版本才能识别
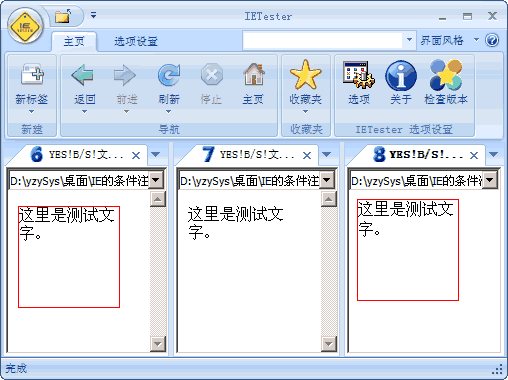
只有高于制定版本的IE浏览器才能识别的代码块。
<!--[if gt IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

有朋友会问,为什么IE7没有应用到效果呢?那是因为IE7等于IE7,而不是高于IE7。所有IE7也没有起效果。
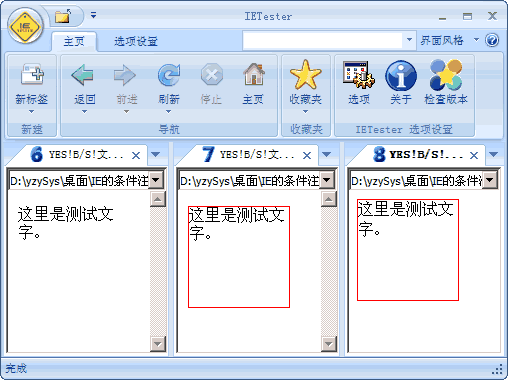
等于或者高于特定版本才能识别
<!--[if gte IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

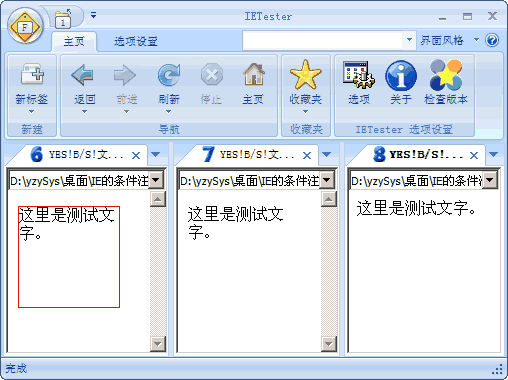
只有低于特定版本的才能识别
<!--[if lt IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

等于或者低于特定版本的才能识别
<!--[if lte IE 7]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->

关键词解释
上面那些代码好像很难记的样子,其实只要稍微解释一下关键字就很容易记住了。
lt :就是Less than的简写,也就是小于的意思。
lte :就是Less than or equal to的简写,也就是小于或等于的意思。
gt :就是Greater than的简写,也就是大于的意思。
gte:就是Greater than or equal to的简写,也就是大于或等于的意思。
!:就是不等于的意思,跟javascript里的不等于判断符相同。
这样解释一下,是不是好记多了。
关于IE条件注释的特别说明
只有IE才能识别哦——
曾经看到过下面的代码,现在想起来不禁有点想笑。这样的代码有什么意义吗?
<!--[if !IE]>
<style type="text/css">
@import "test.css";
</style>
<![endif]-->
不仅仅是CSS哦
很长时间,我对这个都有一种误解——以为它就是用来根据浏览器不同载入不同css,从而解决样式兼容性问题的。其实,我错了。它其实可以做的更多。它可以保护任何代码块——HTML代码块、JavaScript代码块、服务器端代码……看看下面的代码。
分享到:




相关推荐
顾名思义,有条件注释使你能够根据条件(比如浏览器版本)显示代码块。尽管是非标准的,但是有条件注释对于其他所有浏览器作为常规注释出现,因此本质上是无害的。有条件注释在Windows上的IE5中首次出现,并且得到了...
顾名思义,有条件注释使你能够根据条件(比如浏览器版本)显示代码块。尽管是非标准的,但是有条件注释对于其他所有浏览器作为常规注释出现,因此本质上是无害的。有条件注释在Windows上的IE5中首次出现,并且得到了...
python 多线程 实例 注释详解
jsp完整的上传例子、有注释详解jsp完整的上传例子、有注释详解jsp完整的上传例子、有注释详解
activitidemo代码详解,全面注释,开发利器activitidemo代码详解,全面注释,开发利器activitidemo代码详解,全面注释,开发利器activitidemo代码详解,全面注释,开发利器activitidemo代码详解,全面注释,开发利器...
webview详解和实例 android 实例有注释,详解是eoe的特刊,感谢eoe提供,eoe里面的个别代码有问题,不过不影响理解
基于java的开发源码-圆形按钮实例代码,含注释.zip 基于java的开发源码-圆形按钮实例代码,含注释.zip 基于java的开发源码-圆形按钮实例代码,含注释.zip 基于java的开发源码-圆形按钮实例代码,含注释.zip 基于java...
NSGA2 算法MATLAB完整代码 中文注释详解
优化蚁群算法求解旅行商问题,TSP(Traveling Salesman Problem),实例代码和注释
JAVA之23种设计模式的完整实例代码和注释
dubbo项目案例代码与注释详解
里面的代码包括VC++2008/VC++2010编写的完成端口服务器端的代码,还包括一个对服务器端进行压力测试的客户端,都是经过我精心调试过,并且带有非常详尽的代码注释的。当然,作为教学代码,为了能够使得代码结构清晰...
jsp九大内置对象:pageContext,request,response,out,session,application、exception、config、实例代码讲解,有注释可运行
观察者模式实例代码,附详细注释~~
jfreechart实例代码详细注释 亲测。。。。包含几种图像。。。学习完整的代码有利于你的学习
Java圆形按钮实例代码,含注释.rar
Java圆形按钮实例代码,含注释
socket 通信详细注释的入门实例,学习 Socket 通信的同学入门必备,